オウンドメディアやアフィリエイトサイトなど、
他のサイトへのクリックを
コンバージョンとして計測したいときがあります。
Google タグマネージャーを使って簡単に設定することができます。
まずは、Googleタグマネージャーの画面で変数を追加します。
(「Click URL」変数にチェックを入れてください。)

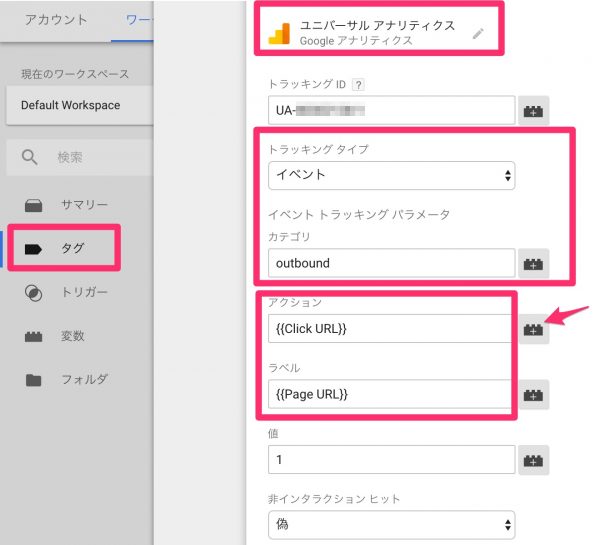
次にタグを追加します。
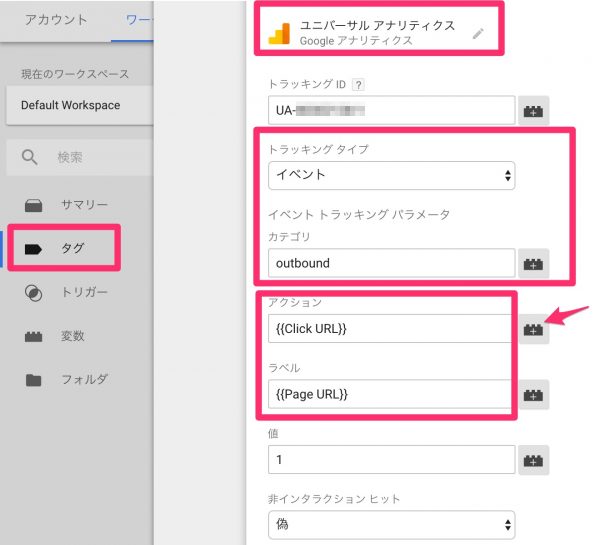
「ユニバーサル アナリティクス」
を選んで、対象サイトで使っている
UAから始まるトラッキングIDを入力
トラッキング タイプは、「イベント」
カテゴリは任意です、「outbound」とつけました。
アクションも任意です、
書籍などには「linkclick」と書いていることが多いですが、
今回はクリックされたリンクの飛び先が知りたいので、
入力フィールドの横のボタンを押して
「{{Click URL}}」を設定してみました。
ラベルも同じく任意ですが、
クリックされたページを知るために
入力フィールドの横のボタンを押して
「{{Page URL}}」を選択してみました。
値は「1」です。

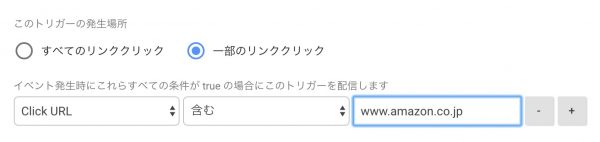
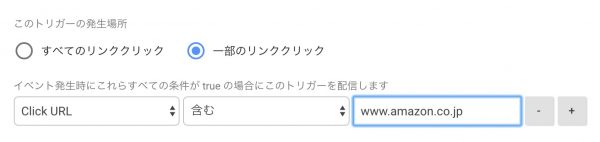
続いてトリガーです。
すべてのページで、自分のサイト以外のリンクをすべて計測する場合、
下記のように設定します。
クリックしたURLに、自分のドメイン
(画像のケースでは、 semba.keizai.biz)
を含まないときにイベントを発生、
要するに外部へのリンクをクリックしたらイベントが発生する。

例えば、Amazonへのリンクを計測したい場合だと、
Click URLに「www.amazon.co.jp」を含む場合と設定すると
良さそうです。

ここまでできると、
Googleタグマネージャーをプレビューモードにして
実行してみます。

プレビューモードをONにして、サイトにアクセスすると
タグの挿入を確認できます。

外部リンクをクリックしてみて、
Google Analyticsのリアルタイム解析で
設定できているか確認してみましょう。

動作が確認できたら、Googleタグマネージャーのタグを
公開して誰がアクセスをしても実行されるようにします。
コンバージョン計測したい場合は、
続いてGoogle Analytics側で目標設定が必要です。
目標設定は「カスタム」
目標タイプは「イベント」
目標の詳細では、カテゴリに「outbound」
を設定しました。

思う動作をしないときは、
Tag Assistant (by Google)アドオンなどで
確認すると便利です。

![]()